Cuando se trata de diseñar una página web, las imágenes juegan un papel fundamental en la estética y la experiencia visual que se brinda a los usuarios. Sin embargo, el mal uso de imágenes pesadas puede ralentizar la carga de la página y afectar negativamente la experiencia del usuario. En este artículo, te brindaremos algunos consejos prácticos para utilizar las imágenes de manera eficiente, optimizando su formato, tamaño y peso, a la vez que mejoramos el rendimiento de tu sitio web.
1. Utiliza el formato adecuado
Cada formato de imagen tiene sus propias características y usos específicos. Para optimizar el rendimiento de tu página web, es importante utilizar el formato correcto según tus necesidades:
- JPG: Este formato es ideal para fotografías, ya que permite una compresión eficiente sin perder mucha calidad visual. utilízalo solo para este fin.
- PNG: Si necesitas utilizar transparencias en tus imágenes, el formato PNG es tu mejor opción. Es perfecto para logotipos e imágenes con elementos gráficos que requieren fondos transparentes.
- SVG: Siempre que sea posible, utiliza el formato SVG para logos e iconos. Este formato es vectorial, lo que significa que se adapta a diferentes tamaños de visualización sin perder calidad y sin aportar un peso significativo en el tiempo de carga de tu web.
- GIF: El formato GIF es útil para pequeñas animaciones o demos. Sin embargo, úsalo con moderación, ya que puede generar archivos pesados si no se controla adecuadamente.
2. Utiliza el tamaño adecuado
Es esencial adaptar el tamaño de las imágenes al espacio que ocuparán en la pantalla. Esto ayuda a reducir el tiempo de carga y mejora la experiencia del usuario. Considera los siguientes tamaños recomendados en píxeles:
- Miniaturas: 150px
- Mediano: de 500px a 800px
- Grandes: de 1500px a 2000px
3. Optimiza el peso de las imágenes
El peso de una imagen influye directamente en el tiempo de carga de tu página web. Para mejorar la velocidad de carga, es necesario reducir el tamaño de los archivos de imagen. Aquí hay algunas estrategias para lograrlo:
- Utiliza herramientas de compresión de imágenes en línea, como TinyPNG o Compressor.io, que reducen el peso de los archivos sin comprometer significativamente la calidad visual.
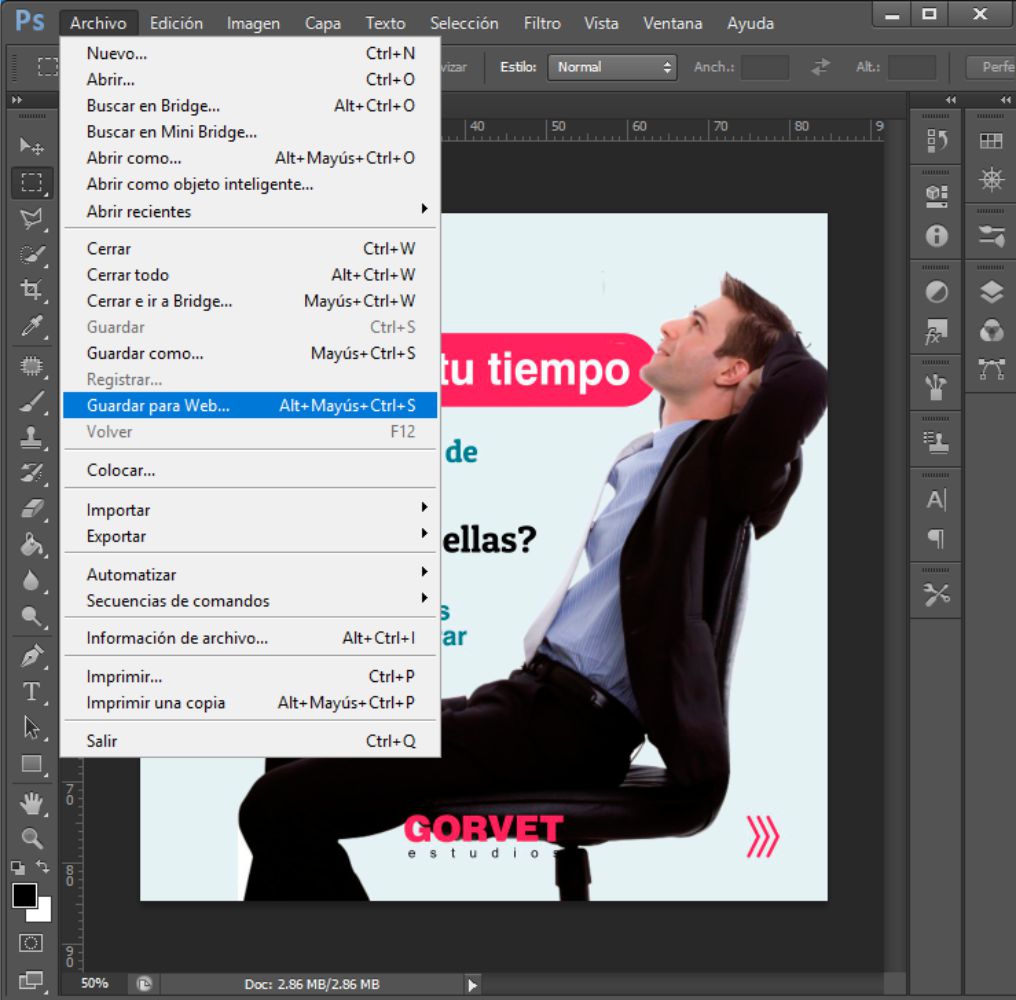
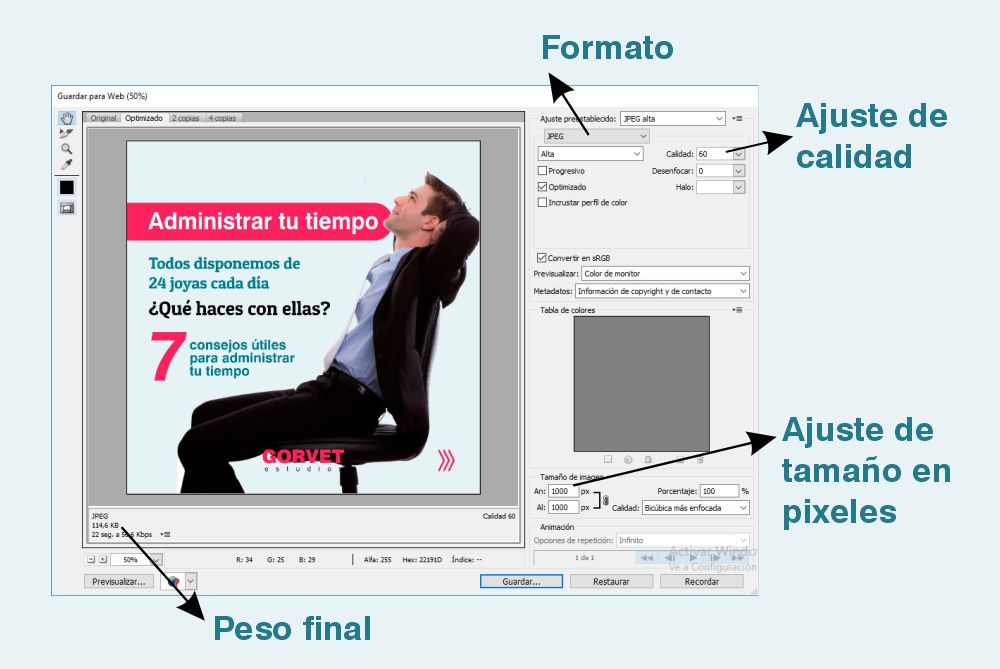
¿Cómo hacerlo desde Photoshop?
Carga tu imagen en Photoshop y en el menú Archivo presiona Guardar para Web. En la ventana de Guardar para Web juega con sus parámetros hasta obtener el equilibrio adecuado entre calidad y tamaño del archivo.


4. Prueba y optimiza
Una vez que hayas ajustado el formato, tamaño y peso de tus imágenes, es importante realizar pruebas para asegurarte de que tu página web carga de manera rápida y fluida. Utiliza herramientas como PageSpeed Insights de Google para identificar posibles mejoras y optimizar aún más el rendimiento de tu sitio.
La optimización de imágenes en una página web es esencial para mejorar la experiencia del usuario y el rendimiento general del sitio. Al utilizar el formato correcto, ajustar el tamaño adecuado y optimizar el peso de las imágenes, lograrás que tu página web cargue de manera rápida y eficiente. Recuerda realizar pruebas y seguir refinando el proceso para obtener los mejores resultados. ¡Optimiza tus imágenes y brinda una experiencia de usuario excepcional en tu sitio web!



No hay Comentarios